Quick Start: HTML/CSS/JS Apps
Web3 apps built using 'HTML/CSS/JS' can easily onboard users via social login by integrating with the Arcana Auth SDK!
1. Register & Configure
Log into the Arcana Developer Dashboard:
https://dashboard.arcana.network
In the Manage Apps dashboard screen, click the first card and create a new app entry to register app. Each app is assigned a unique Client ID at registration. The Client ID is required for integrating the app with the Arcana Auth SDK.
A default Testnet configuration profile is associated with the registered app. In the Manage Apps dashboard screen, select the registered app card and click 'Testnet' configuration settings. Choose Social Auth to configure user onboarding providers. Optionally enable gasless transactions in Arcana wallet to incentivize app users.
2. Install SDK
For 'HTML/CSS/JS' app, install the auth package.
npm install --save @arcana/auth
yarn add @arcana/auth
<script src="https://cdn.jsdelivr.net/npm/@arcana/auth"></script>
<script src="https://unpkg.com/@arcana/auth"></script>
Use latest SDKs
Use the latest Arcana Auth SDK release: v1.0.10. Migrate from Arcana Auth SDK v1.0.9 -> v1.0.10.
Versions older than Arcana Auth SDK v1.0.9 may encounter potential breaking changes that require app reconfiguration, integration code updates, and redeployment. Refer to the Migration Guides and Release Notes.
3. Integrate
Import AuthProvider from the auth package.
const { AuthProvider } = window.arcana.auth // From CDN
//or
import { AuthProvider } from '@arcana/auth' //From npm
Create a new AuthProvider and specify the unique Client ID obtained earlier during app registration.
const auth = new AuthProvider(
"xar_test_445007f942xxxxxxxxxxxxxxxxxx484cAfd2", // App client ID
{
position: 'left', // default: right
theme: 'light', // default: dark
alwaysVisible: false, // default: true, wallet always visible
setWindowProvider: true, // default: false, window.ethereum not set
connectOptions: {
compact: true // default: false, regular plug-and-play login UI
},
chainConfig: {
chainId: '137', // defaults to Ethereum
rpcUrl: 'https://polygon-rpc.com', // defaults to 'https://rpc.ankr.com/eth'
},
})
Initialize the newly instantiated AuthProvider.
try {
await auth.init()
} catch (e) {
// Handle exception case
}
Initialize First!
The app must use await until the init() call is complete, before invoking any of the other Arcana Auth SDK functions.
AuthProvider Optional Parameters
You can optionally customize the following settings in the AuthProvider constructor:
alwaysVisible: Arcana wallet visibility mode - always visible in the app context or only if a blockchain transaction is triggered by the app
chainConfig: use chainId to specify the chain identifier for the active chain in the wallet and rpcUrl for specifying the RPC Url for that chain identifier
position: wallet position within the app context - left|right
theme: wallet theme - light|dark
setWindowProvider: set window.ethereum in the app context with the standard EIP-1193 Ethereum provider value
connectOptions: built-in login UI compact mode - true|false
See AuthProvider constructor parameters for details.
After initializing the AuthProvider, you can call any of its exported functions. See Arcana Auth SDK Reference Guide for details.
Onboard Users
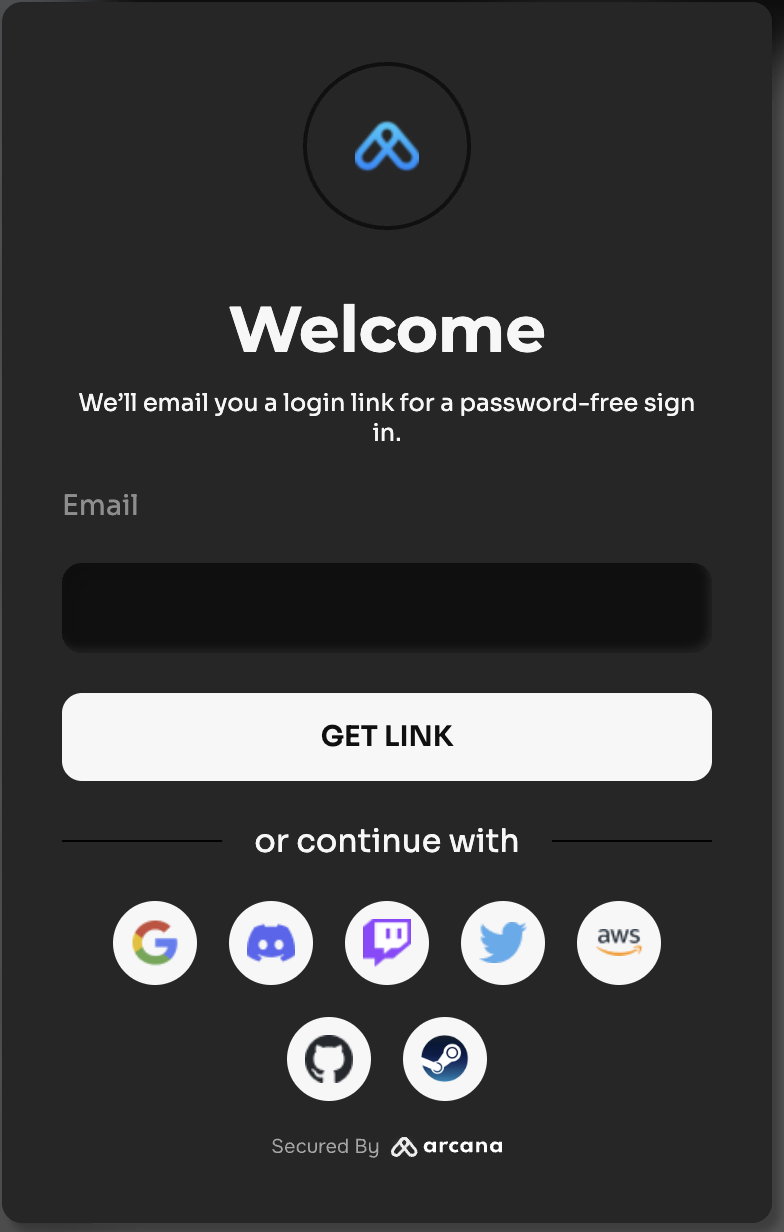
The built-in, plug-and-play login UI is enabled by default. To use it, just add a single line of code in the app, call the connect function of the AuthProvider.
await auth.connect();
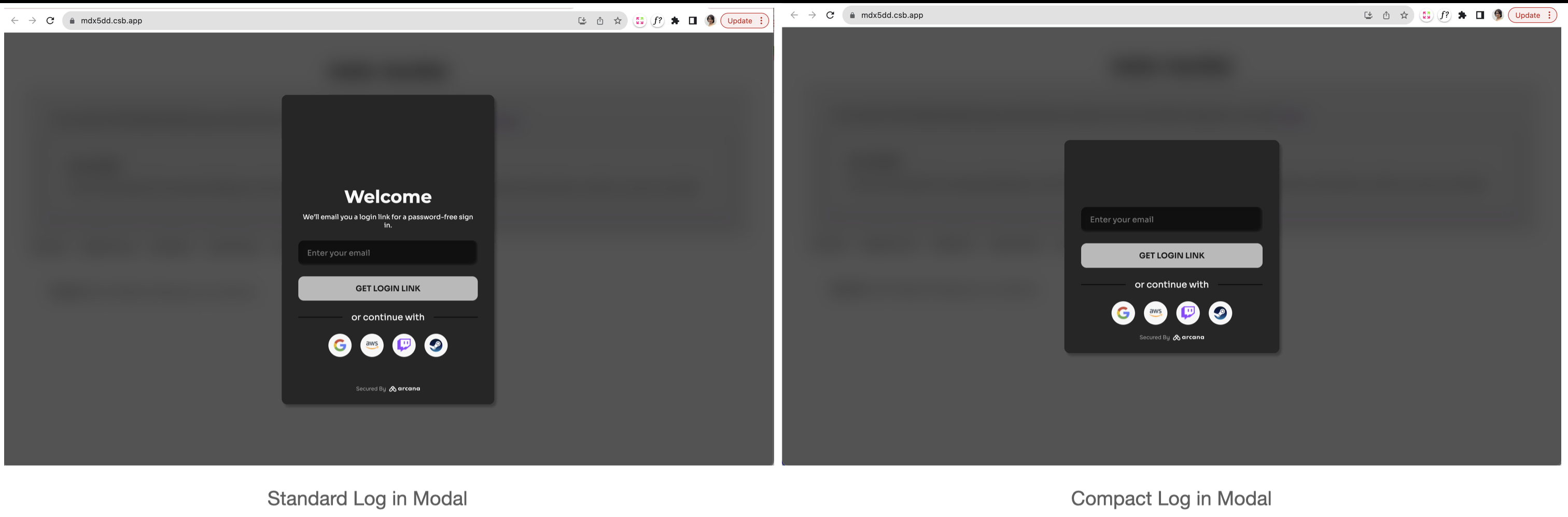
This will bring up the login modal displaying the onboarding options configured for the app in addition to the passwordless option.

Compact Login UI
You can choose to use a compact form of the built-in login UI modal instead of the regular one.
No plug-and-play support for Firebase authentication.
The plug and play feature of the Arcana Auth product is not supported for Firebase. Developers must build a custom login UI and add code to onboard users. For details, see onboarding users via Firebase and custom login UI
Custom Login UI
You can onboard users through a custom login UI instead of the built-in plug-and-play one. See how to use custom login UI for onboarding users in a 'HTML/CSS/JS' app for details.
Arcana JWT Token
Upon successful authentication, Arcana Auth SDK returns a unique JWT token to the app called the Arcana JWT Token. App developers can use this token to verify user login and subsequently generate another token for app use. Learn more about how to verify the Arcana JWT Token for apps deployed on Testnet and Mainnet.
Sign Transactions
Use the standard JSON RPC Web3 wallet operations supported by the AuthProvider.
Manage the user experience for signing blockchain transactions by choosing the default, built-in Arcana wallet UI and tinkering with the wallet visibility or selecting a custom wallet UI.
4. Deploy
Finally, deploy the app on Testnet (default). For Mainnet deployment, see Testnet > Mainnet Migration Guide.
That's all!
Your 'HTML/CSS/JS' app is now powered by Arcana Auth SDK to onboard users and allow authenticated users to sign blockchain transactions using the Arcana wallet.
See Also
- 'HTML/CSS/JS' integration example:
sample-auth-html-css-jssubmodule in Auth Examples - Arcana Developer Dashboard User Guide
- Configuring Arcana wallet visibility
- Developer's Guide for Arcana wallet
- Handling Arcana Auth SDK error messages
- Arcana Auth SDK Usage Guide
- Arcana Auth SDK Reference Guide
- Arcana Auth Wagmi SDK Reference Guide
- Arcana Auth Flutter SDK Reference Guide
- Enabling Gasless Operations in an App
- Arcana Gasless (Standalone) SDK Quick Start Guide
- Arcana Gasless (Standalone) SDK Usage Guide
- Gasless Error Messages
Arcana Auth SDK Quicklinks