Plug & Play Auth
Estimated time to read: 2 minutes
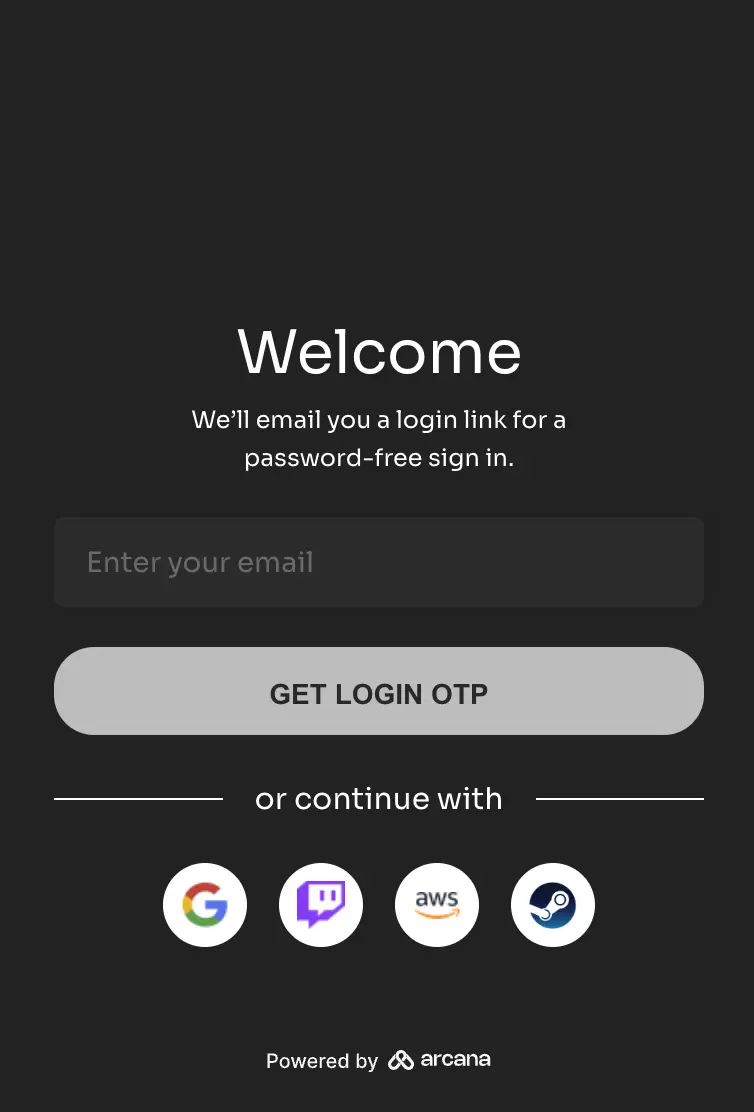
Plug & Play Auth is the default login UI in Arcana Auth SDK. Web3 apps can use the connect method to show this built-in UI with the configured onboarding options from Arcana Developer Dashboard. Developers can use this ready-made UI instead of creating a custom login UI.

flowchart LR
subgraph A [Plug & Play vs. Custom Login UI]
direction LR
A1(((Developer))) -- 1.Register App --> B1(Dashboard Login)
B1 --> C1[Get Client ID] --> E1[Initialize <code>AuthProvider</code>]
A1 -- 2.Integrate App --> D1[Install Auth SDK] --> E1 --> O[Onboard Users]
end
classDef an-pink stroke:#ff4e9f,stroke-width:0.25rem;
class F1 an-pinkflowchart LR
subgraph B [Onboard Users]
direction LR
O[Onboard Users] -- Plug-and-Play Login UI--> F1[<code>connect</code>]
O -- Custom Login UI --> P1{Provider Type} -- Social Providers --> G1[<code>loginWithSocial</code>]
P1 -- IAM Provider Firebase --> H1[<code>loginWithBearer</code>]
end
classDef an-pink stroke:#ff4e9f,stroke-width:0.25rem;
class F1 an-pinkCompact Modal
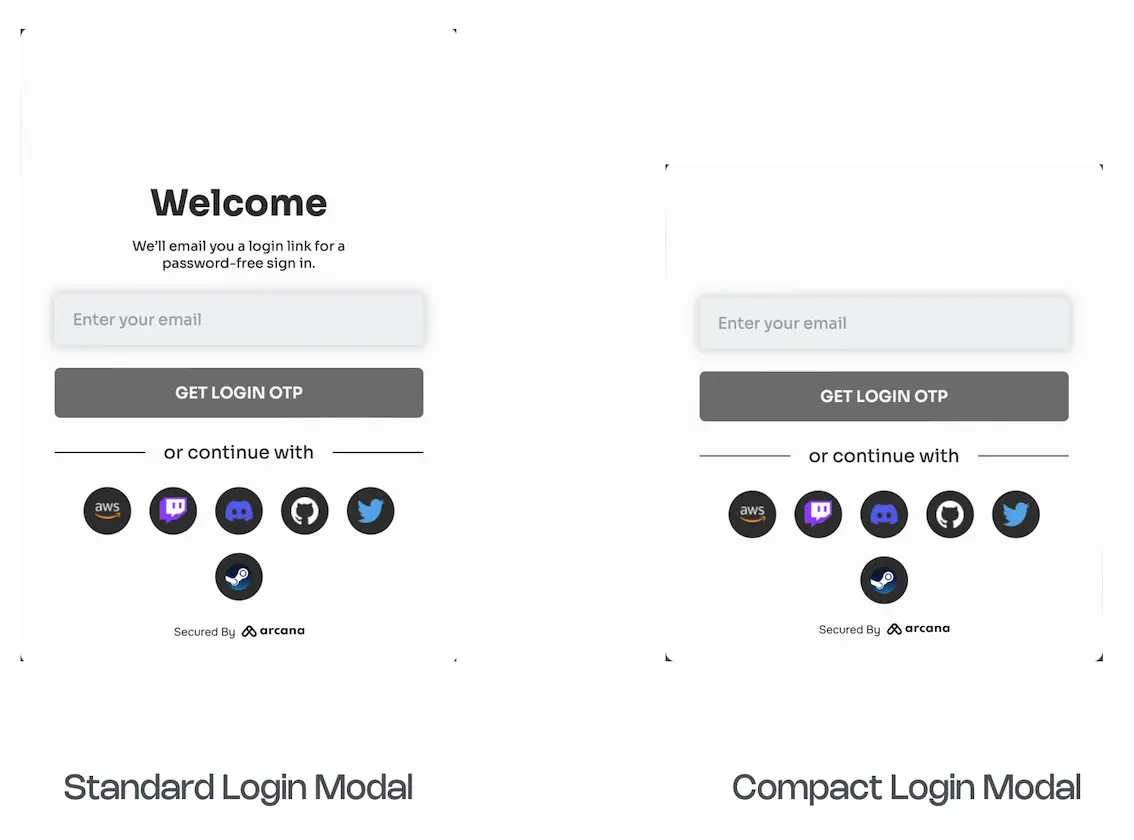
The built-in plug-and-play login UI includes a compact modal and a normal-sized modal. Choose the compact modal by setting compact: true in connectOptions when instantiating AuthProvider. For more details, see AuthProvider constructor parameters.
import { AuthProvider, CHAIN } from '@arcana/auth'
interface ChainConfig {
chainId: CHAIN
rpcUrl?: string
}
const auth = new AuthProvider(`${clientId}`, {
position: 'left', // default - right
theme: 'light', // default - dark
alwaysVisible: false, // default - true
setWindowProvider: true, // default - false
connectOptions: {
compact: true // default - false
},
chainConfig: {
chainId: CHAIN.POLYGON_MAINNET,
rpcUrl: '',
},
})
await auth.init()

Arcana JWT Token
Upon successful authentication, Arcana Auth SDK returns a unique JWT token to the app called the Arcana JWT Token. App developers can access this token via getUser() method and refer to the loginToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use if required.
In the future, the Arcana JWT Token will be deprecated. Use userDIDToken to verify user.
Upon successful authentication, Arcana Auth SDK returns a unique DID token to the app called the Arcana DID Token. App developers can access this token via getUser() method and refer to the userDIDToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use.