Plug-and-Play Login UI
Estimated time to read: 3 minutes
Use the built-in, plug-and-play login UI modal to quickly onboard users in a 'Vue' app integrated with the Arcana Auth Wagmi SDK.
Custom Login UI
You can onboard users through a custom login UI instead of the built-in plug-and-play one. See how to use custom login UI and onboard users in a 'Vue' app.
Prerequisites
-
Register the app that uses
wagmiand configure the SDK usage settings for social login providers, manage app chains and wallet user experience. -
Install the required SDK packages for 'Vue'.
-
Integrate 'Vue' app, create and initialize the
AuthProvider.
Steps
1. connect
Use the connect() function to bring up the plug-and-play pop-up modal in the app context and display the available options for user onboarding. Only those options are displayed that were earlier configured by the developer using the Arcana Developer Dashboard. The passwordless login option is enabled by default.
await auth.connect();

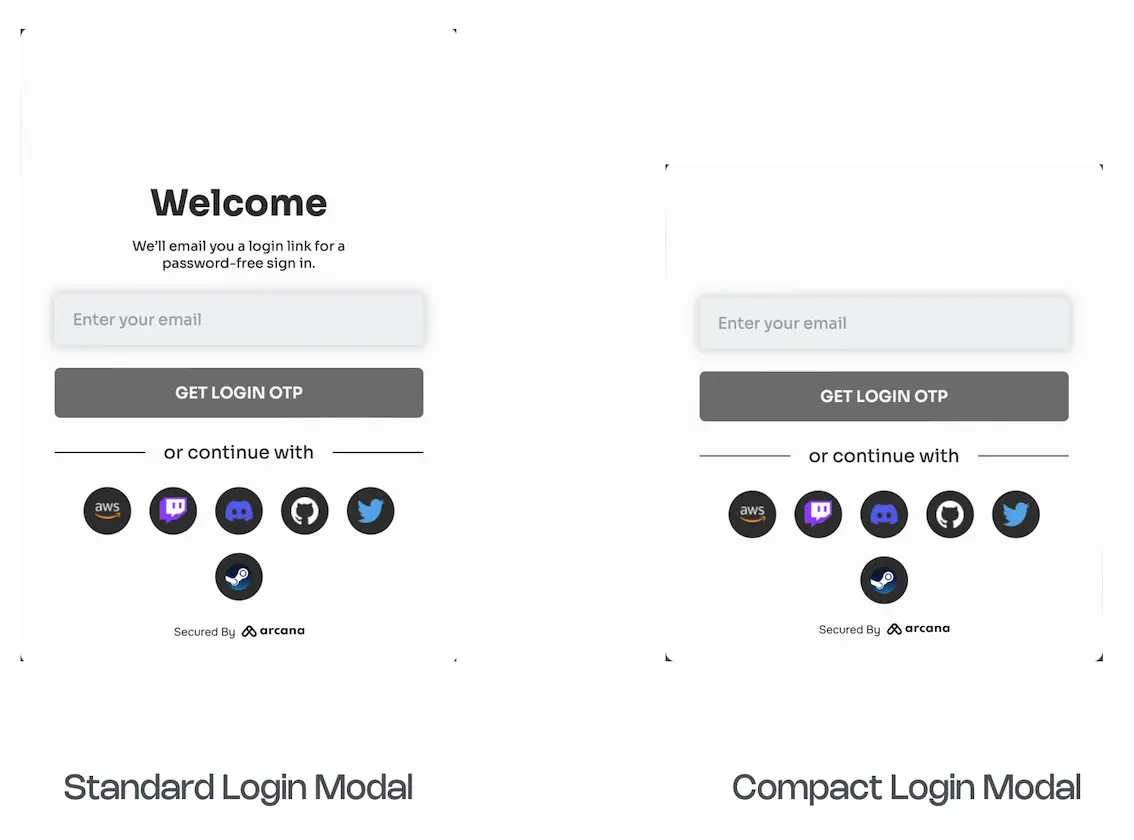
Compact Mode
While creating the AuthProvider, use connectoOptions to optionally choose the compact mode for the plug-and-play login UI.
connectOptions: {
compact: true // default - false
},

Arcana JWT Token
Upon successful authentication, Arcana Auth SDK returns a unique JWT token to the app called the Arcana JWT Token. App developers can access this token via getUser() method and refer to the loginToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use if required.
In the future, the Arcana JWT Token will be deprecated. Use userDIDToken to verify user.
Upon successful authentication, Arcana Auth SDK returns a unique DID token to the app called the Arcana DID Token. App developers can access this token via getUser() method and refer to the userDIDToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use..
No plug-and-play support for Firebase authentication.
The plug and play feature of the Arcana Auth SDK does not support social login via Firebase. Developers must build a custom login UI and add code to onboard users. For details, see onboarding users via Firebase and custom login UI
No plug-and-play support for Telegram authentication.
The plug and play feature of the Arcana Auth SDK does not support social login via Telegram. Developers must build a custom login UI and add code to onboard users. For details, see [[{{ no such element: dict object['telegram_custom_ui_tag'] }}|onboarding users via Telegram and custom login UI]].
What's Next?
Use AuthProvider, the EIP-1193 provider offered by the SDK, to call supported JSON/RPC functions and Web3 wallet operations in the authenticated user's context.
See also
'Vue' integration example: See sample-auth-vue submodule in SDK Example GitHub repository.
Arcana Auth SDK Quick Links