Get Started: Gasless Apps
Estimated time to read: 4 minutes
Integrate Web3 apps with Arcana Auth SDK and onboard users via social login. Enable users to sign blockchain transactions with the in-app Arcana wallet. Enable gasless transactions by setting up gas tanks and sponsoring gas fees for users.
Third-party wallets
Allow gasless transactions in third-party wallets by integrating Web3 apps with the Arcana Gasless (Standalone) SDK. Learn more...
Prerequisites
-
App must be registered via the Arcana Developer Dashboard: https://dashboard.arcana.network
-
The unique Client ID assigned to the registered app in the default Testnet configuration profile will be required for SDK integration.
1. Configure Gasless
Configure gasless settings before integrating the app. Set up gas tanks for the required chains, deposit gas fees, and provide smart contract ABI details to whitelist one or more app operations. When a user triggers a whitelisted app operation, zero gas fees are charged.
Gasless Transaction Limitations
- Gasless transactions are available only for ERC-20 tokens.
- To ensure smooth gasless operations, the gas tank must have at least a 0.1 ETH (or native chain token) balance.
2. Install SDK
npm install --save @arcana/auth
yarn add @arcana/auth
3. Integrate
Here is how a simple HTML/CSS/JS app integrates with the Arcana wallet.
import { AuthProvider } from '@arcana/auth'
const auth = new AuthProvider(
"xar_test_445007f942xxxxxxxxxxxxxxxxxx484cAfd2", // App client ID
)
try {
await auth.init()
} catch (e) {
// Handle exception case
}
Initialize First!
The app must use await until the init() call is complete, before invoking any of the other Arcana Auth SDK functions listed in Arcana Auth SDK Reference.
Depending upon your app type, the integration instructions may vary. Learn more...
Onboard Users
Here is how a simple HTML/CSS/JS app can onboard the user via social login.
await auth.connect();

Depending upon your app type, the user onboarding instructions may vary. Learn more...
Sign Transactions
There are no special functions or additional input parameters in Web3 wallet operations for enabling gasless transactions via the Arcana wallet. The SDK automatically checks the gasless configuration settings. Only the whitelisted app operations issued via the user's SCW account incur zero gas fees for the user.
Use AuthProvider for issuing supported JSON/RPC functions and Web3 wallet operations. The list of supported functions may differ for EVM chains and non-EVM chains. Learn more...
That's all!
The 'Gasless' app is ready to onboard users and allow them to sign blockchain transactions.
4. Advanced Usage
AuthProvider Optional Parameters
Besides Client ID input parameter, you can optionally customize these settings in the AuthProvider constructor:
position: wallet position within the app context - left|right
theme: wallet theme - light|dark
connectOptions: compact mode for the built-in plug-and-play login UI - true|false
connectOptions: {
compact: true // default - false
},
See AuthProvider constructor parameters for details.
Wallet Customization
Manage the user experience for signing blockchain transactions by configuring SDK usage. Specify the theme, branding settings of the in-app built-in Arcana wallet UI. Use wallet visibility and decide when to display the wallet UI in the app. Configure keyspace and enable the user experience of having the same wallet address across multiple apps integrated with the Arcana Auth SDK.
You can also replace the built-in wallet UI with a custom wallet UI.
Custom Login UI
You can onboard users through a custom login UI instead of the built-in plug-and-play one. See how to use custom login UI and onboard users in a 'Gasless' app.
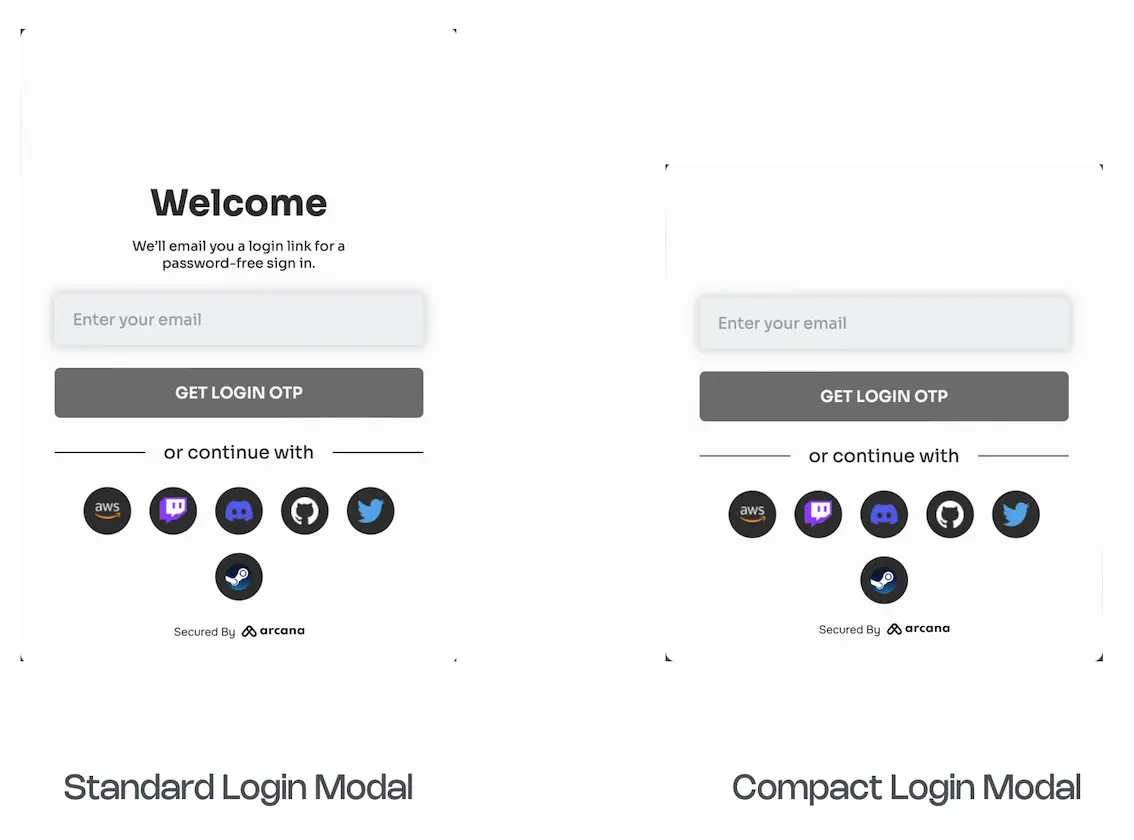
Compact Login Modal
When using built-in plug-and-play login UI, you can select the compact modal instead of the regular one.
Arcana JWT Token
Upon successful authentication, Arcana Auth SDK returns a unique JWT token to the app called the Arcana JWT Token. App developers can access this token via getUser() method and refer to the loginToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use if required.
In the future, the Arcana JWT Token will be deprecated. Use userDIDToken to verify user.
Upon successful authentication, Arcana Auth SDK returns a unique DID token to the app called the Arcana DID Token. App developers can access this token via getUser() method and refer to the userDIDToken field of the UserInfo object.
Developers can use this token to verify the user and subsequently generate another token for app use.
See Also
'Gasless' integration example: See sample-gasless-arcana-only submodule in Auth Examples
Arcana Auth SDK Quick Links